
in an exercise to investigate the ways in which machine learning can be applied to various creative challenges, designers at IDEO are bringing artificial intelligence to the world of typography. recognizing font choice as one of the most frequent visual decisions a designer makes, the IDEO team wanted to create an insightful and valuable tool that lets designers look at letterforms in an entirely new way. using AI and convolutional neural networks to draw higher-vision pattern recognition, IDEO created ‘font map’ — an interactive interface comprising more than 750 fonts that users can digitally engage with and explore.

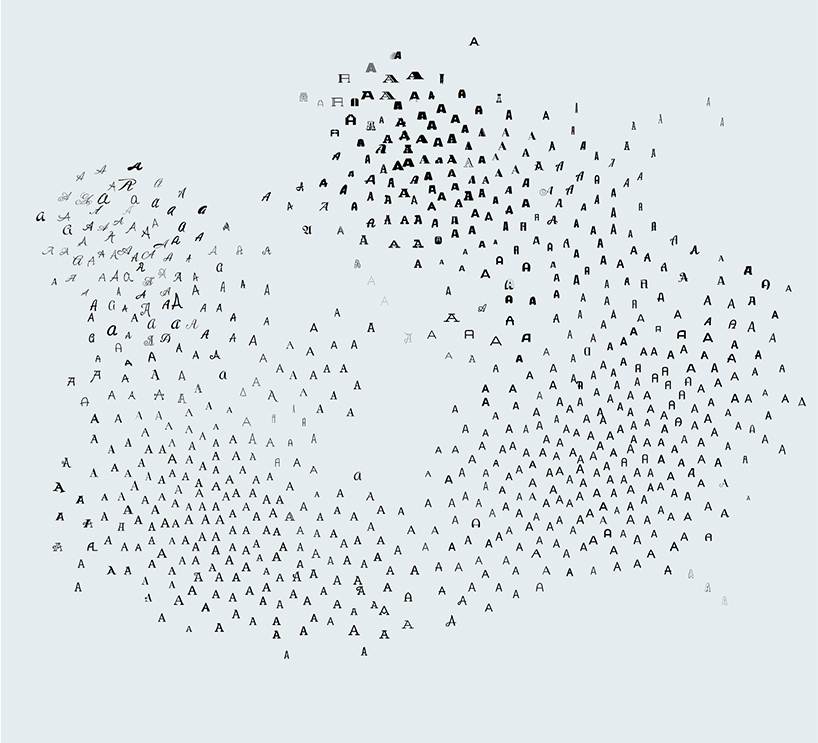
the interactive map comprises more than 750 fonts
designboom spoke with kevin ho, software design lead at IDEO and the mind behind ‘font map’ about the project’s progression, the ways designers engage with the interface, and the future capabilities of AI.
designboom (DB): what sparked your interest in creating ‘font map’?
kevin ho (KH): seeing all the recent advances in AI and machine learning made me eager to explore how the technology could be applied in design. in particular, I’ve read about a lot of work in the AI research community around computer vision, where algorithms are now able to perform some basic visual recognition tasks as well as people can. this made me wonder whether this new capability in visual recognition could be applied to the visual decisions designers make in their process. when thinking about these decisions, font choice came to mind since there is some subjectivity to comparing fonts and therefore, no clear way that fonts relate to each other, unlike other aspects of visual design such as color.

the fonts have been organized using machine learning
DB: from a technical standpoint, how did AI help build the interface?
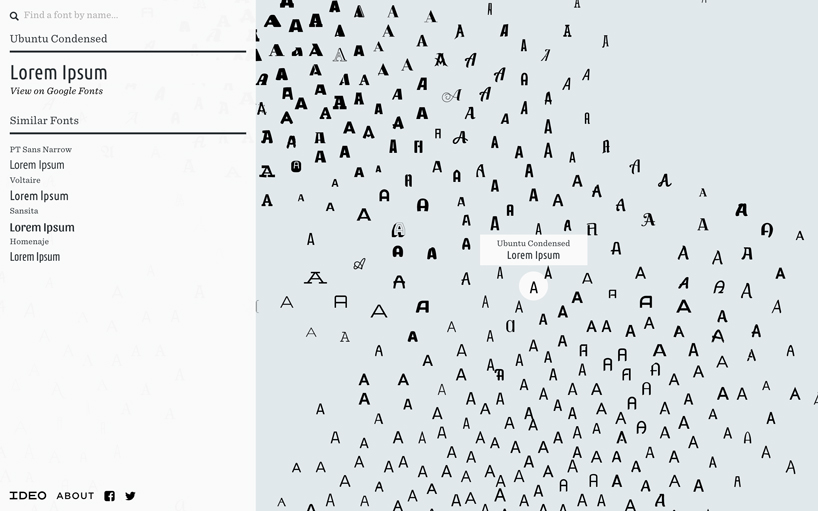
KH: the main visualization — the map of over 750 fonts in one two-dimensional plane — would not have been possible without AI. since there is some human judgment involved in organizing fonts beyond categories like serif, sans serif and slab-serif, it’s hard to scale a font organization system that truly accounts for the visual qualities of each font. using an AI algorithm to make these subjective judgments allows far more fonts to be organized visually at a scale not possible before.

the visualizations shows how effective AI has become at organizing visual information
DB: what did you find most challenging about working on the project?
KH: when it comes to technology-driven explorations such as this one, one of the core challenges is to balance letting the technology speak for itself with creative license to make design decisions that may obscure the technology, but lead to a better experience. by keeping close to first principles in the human-centered design process at IDEO, we received quick feedback and iterated to create a useful experience for designers, while making sure enough of the technology could shine through the design.

font map uses artificial intelligence to surface new relationships across fonts
DB: what surprising things did you learn about machine learning algorithms in the process?
KH: starting this project, I wasn’t sure what the technology could meaningfully do with fonts. the core technology, a convolutional neural network, was originally trained to recognize real objects, such as dogs and cats in a photo. therefore, when the first results came out from the algorithm, it was astonishing how well the machine learning performed on a task it wasn’t even designed for. this transferability is quite rare for most other technologies so our results demonstrated one really unique and powerful aspect of AI.

early results of AI experimentation
DB: do you see the project expanding in the future? how do you think can it be further developed?
KH: font map was a quick experiment done in a few weeks. there’s a lot more that can be done connecting AI to the world of fonts. first of all, this approach is pretty scalable, so if we had the type designer’s permission, more fonts could be added to the map. alternatively, the other big aspect of type is pairings; I’m eager to explore whether visualizing popular pairings on the font map could potentially surface patterns that were previously not known. finally, I’m excited to explore how the font map could evolve into a generative tool — now that we have this map, there is probably a way to explore the space between fonts, allowing designers generate new fonts that don’t yet exist. it would be amazing if this could provide a new starting point for type designers to create new fonts!

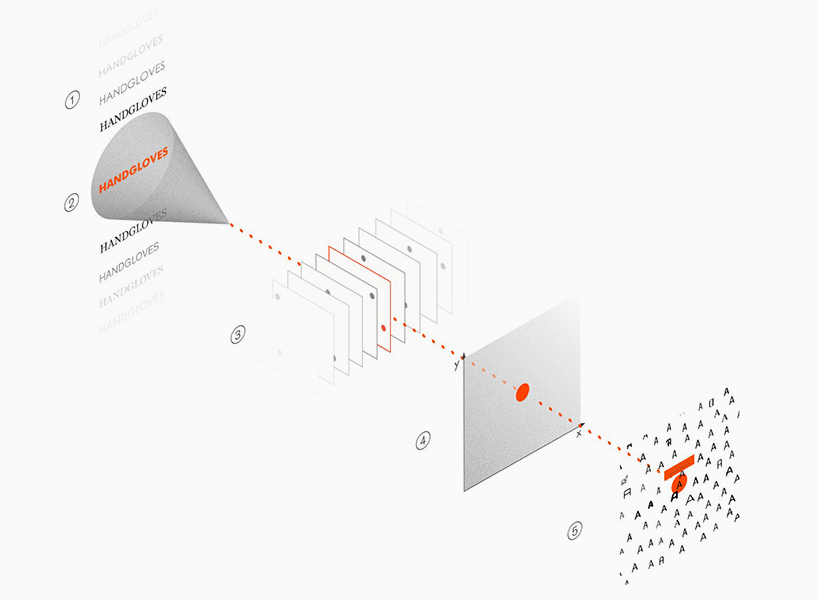
a diagram indicates the flow of the machine learning algorithm from font samples to the assigned point in 2D space
DB: how do you hope designers interact and engage with ‘font map’?
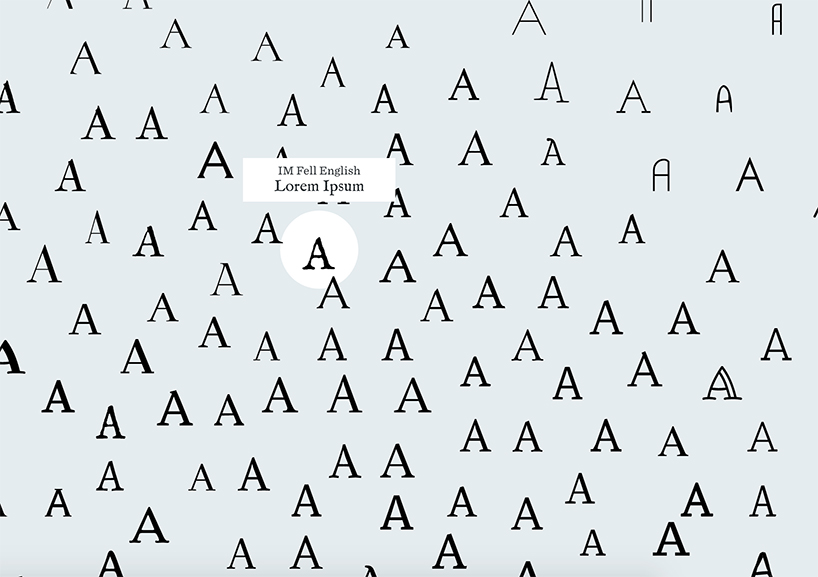
KH: font map allows designers to discover a new font that they like and use in their projects. so many font collections lead with most popular or top lists, creating a rich get richer effect, so hopefully this interface allows for some lesser-known, but great fonts to be discovered by the design community. beyond that, I’m hoping that designers will be impressed enough with the technology that they feel compelled to experiment with AI in their own projects.
[“source-designboom”]










